Một vấn đề khá phổ biến trên các cửa hàng trực tuyến với WooCommerce là quá tải bộ xử lý với các yêu cầu AJAX của giỏ hàng. Fix wc-ajax = get_refreshed_fragments High CPU Usage.
Tải quá nhiều quy trình CPU bởi bất kỳ tập lệnh hiện tại nào, không làm gì khác ngoài việc giảm tốc độ tải của các trang cửa hàng trực tuyến, để mang lại điểm SEO và trải nghiệm người dùng thấp. Ít đơn đặt hàng hơn trên trang web.
Nội dung
Truy vấn wc-ajax = get_refreshed_fragment được sử dụng để làm gì và là gì
Để mọi người hiểu, với sự trợ giúp của tập lệnh AJAX này, WooCommerce cho phép thêm sản phẩm vào giỏ hàng và cập nhật giỏ hàng mà không cần làm mới trang web. Giỏ hàng sẽ giao tiếp không đồng bộ với máy chủ lưu trữ thông qua AJAX (Asynchronous JavaScript And XML).

Theo mặc định, /?wc-ajax=get_refreshed_fragments có mặt trong tất cả các trang của trang web để theo dõi các hành động Add to Cart của người dùng và những thay đổi có thể xuất hiện trong tiện ích giỏ hàng. Những hành động này là những gì đưa các quy trình vào CPU và làm chậm tốc độ tải trang web. Đôi khi khoảng 4-5 giây, đó là rất nhiều.
Đã sửa lỗi wc-ajax = get_refreshed_fragment High CPU Sử dụng (Vô hiệu hóa các phân đoạn giỏ hàng AJAX)
Nếu bạn không sử dụng tiện ích giỏ hàng động trong tiêu đề hoặc trong một khu vực cố định khác của cửa hàng, tốt nhất bạn nên bỏ cập nhật động và theo dõi hành động thêm / cập nhật giỏ hàng.
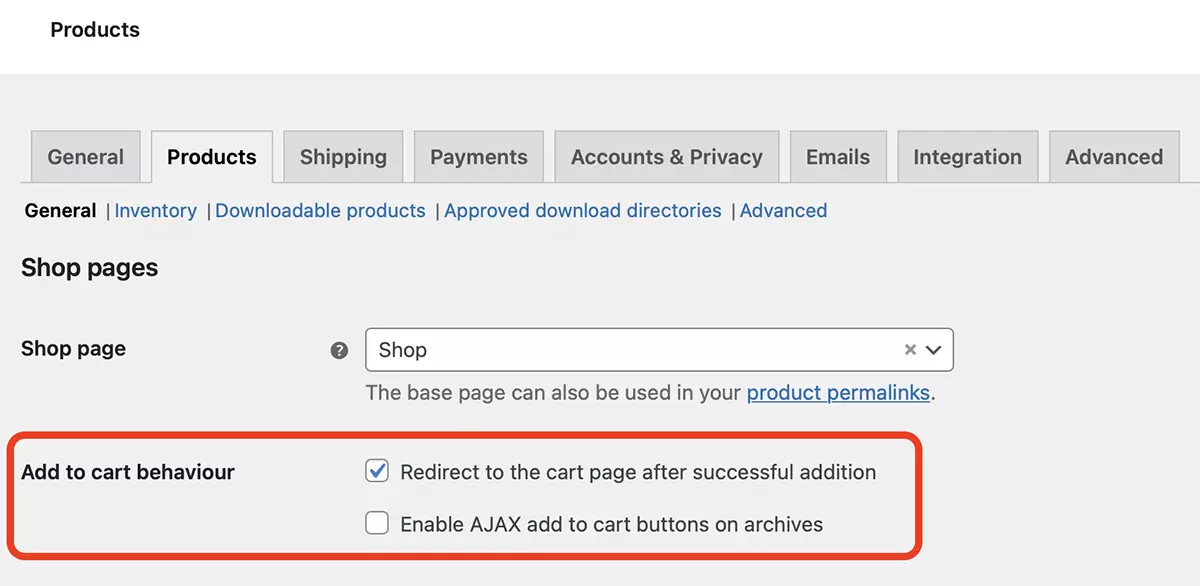
Bạn có thể vô hiệu hóa nó AJAX Cart Fragments trên các trang lưu trữ và chuyển hướng người dùng trực tiếp đến giỏ hàng khi một sản phẩm được thêm vào giỏ hàng.
WooCommerce → Settings → Products.

Nếu bạn muốn kích hoạt tập lệnh này "Add to Cart Ajax", nhưng không chạy trên trang đầu tiên của cửa hàng, hãy chỉnh sửa tệp functions.php của chủ đề hiện tại và thêm mã sau:
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments () {if (is_front_page ()) wp_dequeue_script ('wc-cart-fragments'); }Trong trường hợp bên cạnh các trang WooCommerce bạn cũng có một blog hoặc các trang được cá nhân hóa khác mà không có sản phẩm nào trên đó, một ý tưởng hay là vô hiệu hóa các đoạn từ chúng.
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments () {
if (is_front_page () || is_single ()) wp_dequeue_script ('wc-cart-fragments');
}Tổng số lần hủy kích hoạt và fix wc-ajax = get_refreshed_fragments High CPU Usage (Disable AJAX Cart Fragments) nó được thực hiện với mã sau:
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99);
function dequeue_woocommerce_styles_scripts () {
if (function_exists ('is_woocommerce')) {
if (! is_woocommerce () &&! is_cart () &&! is_account_page () &&! is_checkout ()) {
# Styles
wp_dequeue_style ('woocommerce-general');
wp_dequeue_style ('woocommerce-layout');
wp_dequeue_style ('woocommerce-smallscreen');
wp_dequeue_style ('woocommerce_frontend_styles');
wp_dequeue_style ('woocommerce_fancybox_styles');
wp_dequeue_style ('woocommerce_chosen_styles');
wp_dequeue_style ('woocommerce_prettyPhoto_css');
# Scripts
wp_dequeue_script ('wc_price_slider');
wp_dequeue_script ('wc-single-product');
wp_dequeue_script ('wc-add-to-cart');
wp_dequeue_script ('wc-cart-fragments');
wp_dequeue_script ('wc-checkout');
wp_dequeue_script ('wc-add-to-cart-variation');
wp_dequeue_script ('wc-single-product');
wp_dequeue_script ('wc-cart');
wp_dequeue_script ('wc-chosen');
wp_dequeue_script ('woocommerce');
wp_dequeue_script ('prettyPhoto');
wp_dequeue_script ('prettyPhoto-init');
wp_dequeue_script ('jquery-blockui');
wp_dequeue_script ('jquery-placeholder');
wp_dequeue_script ('fancybox');
wp_dequeue_script ('jqueryui');
}
}
}Sau khi chọn một trong những phương pháp này (đặc biệt là phương pháp cuối cùng), bạn sẽ ngay lập tức nhận thấy tốc độ tải của cửa hàng trực tuyến tăng lên và mức tiêu thụ tài nguyên trên bộ xử lý thấp hơn nhiều (CPU).